Cara Membuat Widget Labels Cloud keren di Blog
Kali ini saya ingin memberikan tutorial cara membuat tampilan widget labels yang lumayan bagus nih gan, tampilan widget labelsnya seperti pada gambar di Atas gan
kalau kalian suka dengan tampilan widget labels atau kategori yang saya buat di atas, silahkan ikuti cara-caranya dibawah ini gan?...
1. Masuk ke akun blogger anda, lalu pergi ke bagian Template dan klik edite HTML.
2. Setelah itu tambahkan kode CSS tampilan Label Cloud dibawah ini, tepat di atas kode </head>.
<style type='text/css'>3. Setelah anda menambahkan kode CSS pada HTML blog, silahkan kembali menuju bagian Tata Letak.
.label-size a {
background: none repeat scroll 0 0 #535353;
color: #FFFFFF;
float: left;
margin: 0 5px 2px 0;
padding: 10px;
font-weight: blod;
font: 12px Arial, Sans-Serif;
text-transform: uppercase;
}
.label-size a:hover {
background-color: cadetblue;
color: #fff;
text-decoration: none;
-webkit-transition: all .2s ease-out;
-moz-transition: all .2s ease-out;
-o-transition: all .2s ease-out;
transition: all .2s ease-out;
border-right: 5px solid #EEEEEE;
}
</style>
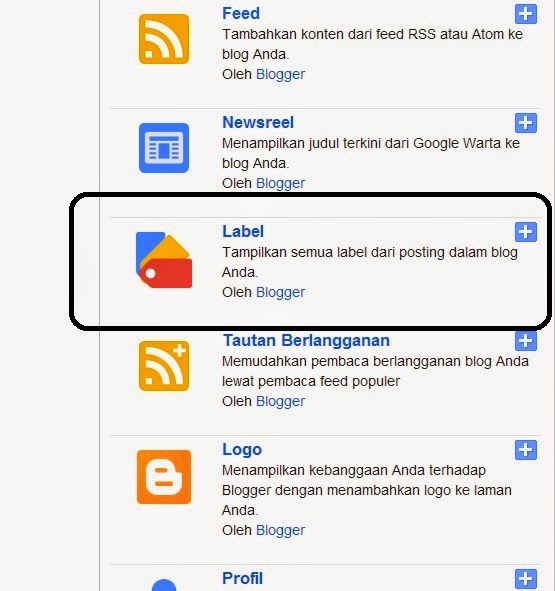
4. Tambahkan widget baru dengan menekan tambahkan widget atau add widget.
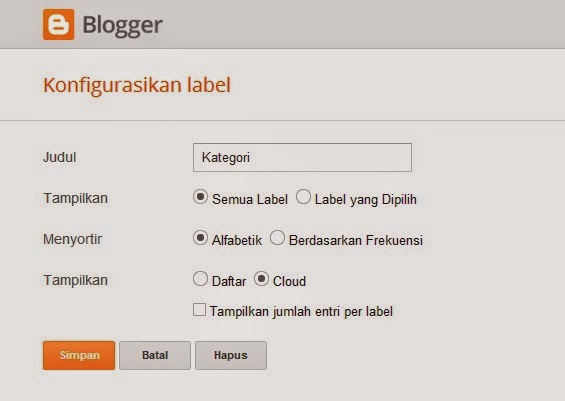
5. Silahkan pilih label dan atur sesuai pada gambar dibawah ini :


Selesai artikel tutorial mengenai Cara Membuat Widget Labels atau Kategori Blog Cloud yang keren abis.hehehe.Mudah-mudahan sangat bermanfaat buat anda yang kebetulan sedang mencari-cari tutorial blogger mengenai cara membuat labels keren. okk.Sukses selalu mengeblog sobat !...semoga bermanfaat!...


0 Response to "Cara Membuat Widget Labels Cloud keren di Blog "
Post a Comment